
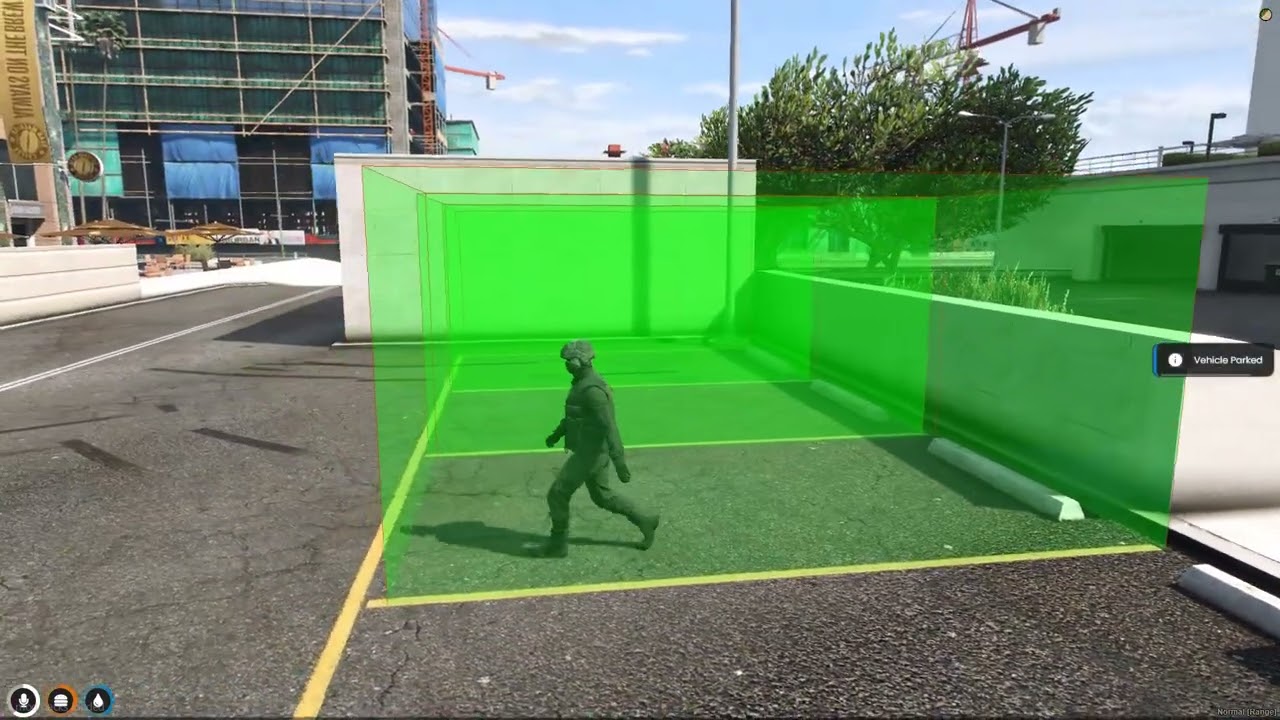
Radial Menu Edit QBCore YouTube
111 jQuery Menus September 24, 2022 Collection of free jQuery menu code examples and plugins from Codepen, Github and other resources. Update of October 2020 collection. 45 new examples. JavaScript Menus Table of Contents: jQuery Menu Examples Author Elise November 29, 2021 Links demo and code download Made with HTML / CSS / JS About a code Menu

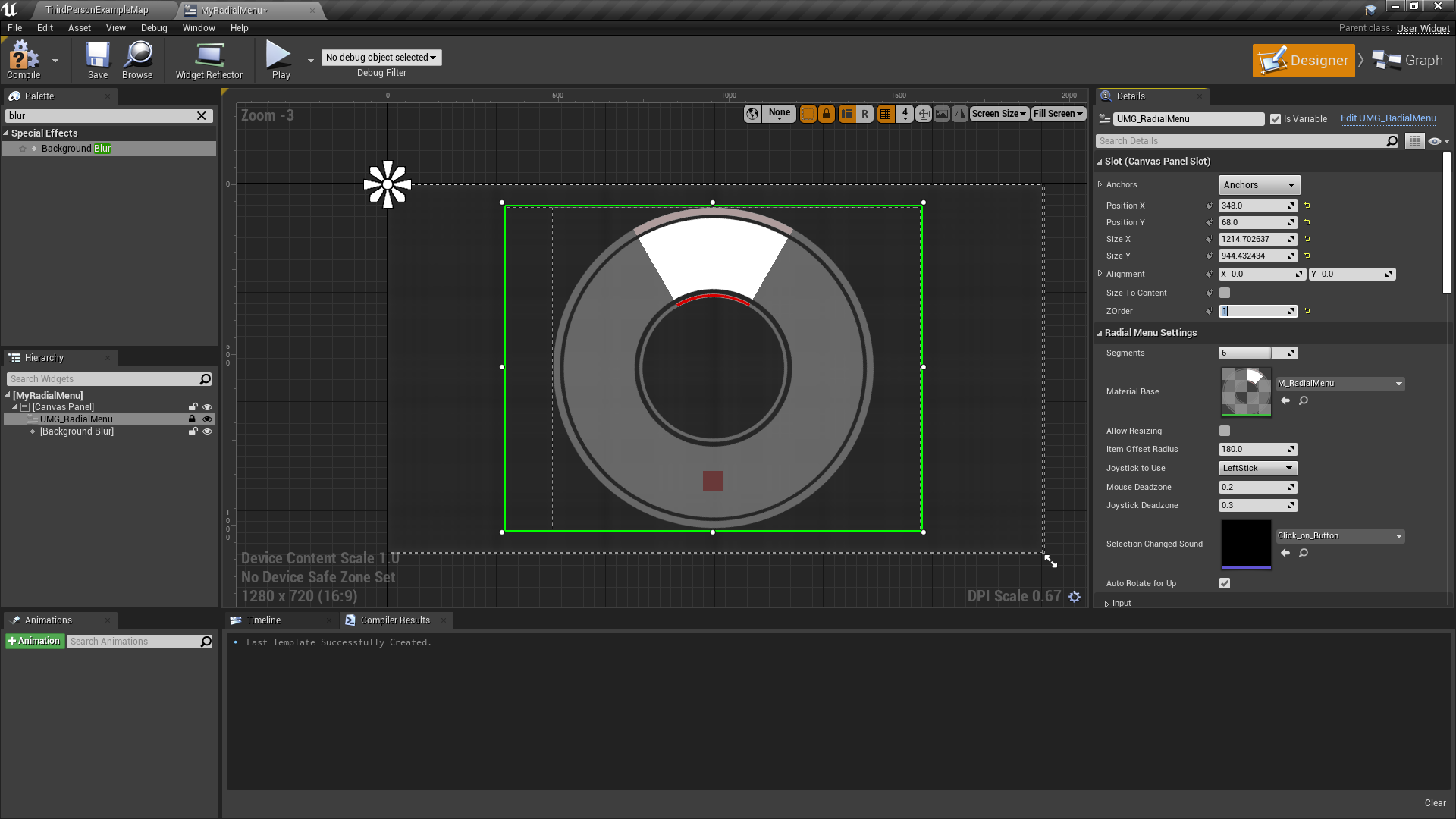
Building a Generic Radial Menu in Unreal Engine JAY VERSLUIS
MIT. Plugin Author: gkldh01. Demo Download. CSS3 circle with clickable items in jQuery (Radial Menu). We'll create a plugin that will take care of the 'mouse click', 'mouse leave' and 'click' events to be triggered only on the circular shape of the element and not its bounding box. Let's check, How to create circular animation.

Html CSS3 circle with clickable items jQuery(Radial Menu) iTecNote
Ignite UI Radial Menu component for JavaScript/HTML5 and jQuery provides users with a unique circular menu for fast navigation in any web application.

Weekly Web Design & Development News Collective 181 jQuery Script
Material Inspired Radial Popup Menu With jQuery And CSS/CSS3 Demo Download More in this category. View Recommended Plugins TOP 30 jQuery Plugins 2023 Chrome, IE9+, FireFox, Opera, Safari #popup menu #Material Design #circle menu A stunning and user-friendly radial menu that pops up when the user clicks/taps on the trigger button.

Dynamic Radial Menu in Blueprints UE Marketplace
The Autovía A-33 is a highway in Murcia, Spain between Cieza and Font de la Figuera. It follows or is an upgrade of the N-344 and will link the Autovía A-30 east of Cieza with the Autovía A-31/Autovía A-35 at Font de la Figuera north east of Murcia.It passes via Jumilla and Yecla over the Sierra del Buey close to the Puerto de Jumilla (810m).. References

How to Make Circular Menu with HTML, CSS and jQuery Radial Menu With jQuery YouTube
Try the eBay way-getting what you want doesn't have to be a splurge. Browse Menu a! We've got your back with eBay money-back guarantee. Enjoy Menu a you can trust.

30+ JavaScript Circle Menu Examples OnAirCode
JavaScript Circular Rings Navigation Menu Fist up, we have an amazing example of a circle menu. This one proceeded to execute precisely the equivalent as an unadulterated sun. The toggle menu extends to frame a layer of menu segments contrasting regarding obscuring foundation shading.

Generic Radial Menus v2.0 Selection Wheels and Pie Menus in Blueprints UE Marketplace
Radial Menu Control - jQuery Radial Menu Component - Ignite UI for jQuery™ Radial Menu - Overview This sample demonstrates how to define an igRadialMenu with button items. Options

CSS3 Circle With Clickable Items (Radial Menu) In jQuery Free jQuery Plugins
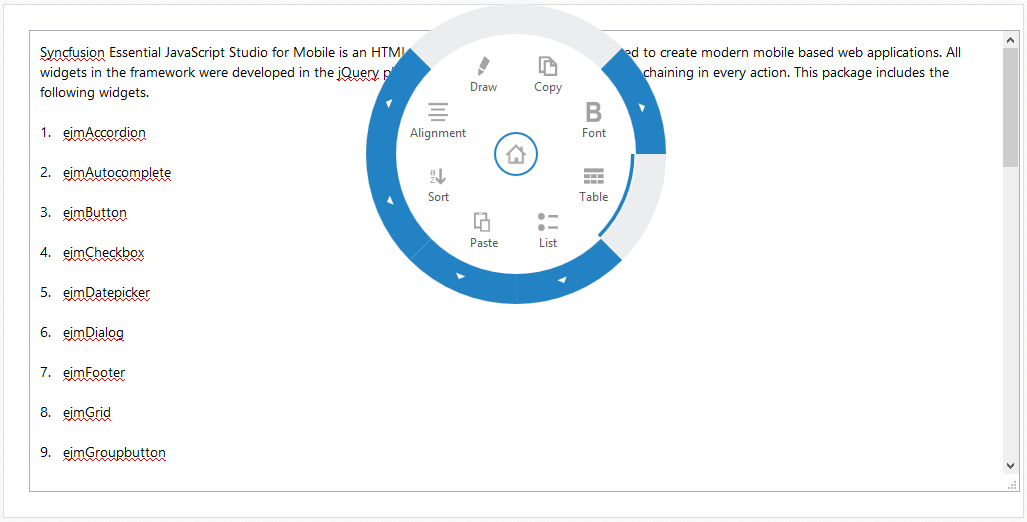
The JavaScript radial menu control is a circular context menu, presenting its items in a circular arrangement around a center button. Each item is equally positioned in relation to the center and contains sub menus in it or does another action represented by the item.

Simple radial menu in HTML, CSS and JavaScript AllWebCodes
TOP 30 jQuery Plugins 2023 Chrome, IE10+, FireFox, Opera, Safari #circle menu Circle Menu is a fancy jQuery navigation plugin to dynamically render a fancy radial menu where the users are able to switch between menu items with a rotation animation. Dependencies: jQuery Lodash.js Tweenmax.js Modern browsers that support CSS3 animations.

Generic Radial Menus v2.0 Selection Wheels and Pie Menus in Blueprints UE Marketplace
An elegant radial menu control (aka. round menu, circle menu, pie menu) built with JavaScript (jQuery) and CSS & CSS3. Demo Download Radial Popup Menu With jQuery - ggExpandableOptions 5 years ago - Menu - 4197 Views

Material Design Style Context Menu With jQuery 3Dot Context Menu Free jQuery Plugins
Review. Save. Share. 89 reviews #694 of 3,452 Restaurants in Santiago $$ - $$$ German Bar Cafe. Nueva Costanera 3100 Intersection with Av. Vitacura and Los Abedules, Santiago 8320000 Chile +56 2 2761 9043 Website Menu. Closed now : See all hours.

Generic Radial Menus v2.0 Selection Wheels and Pie Menus in Blueprints UE Marketplace
Radial Menu is a fancy jQuery menu plugin that uses CSS3 transforms to create a customizable Radial/Hexagon menu which can be used as a context menu for your web page. How to use it: 1. Load the jQuery library and jQuery radial menu plugin's CSS and javascript in the page. 1

New jQuery Radial Menu Control YouTube
Closed 8 years ago. Improve this question. Where can I find an example to create a circle like this with css3 and jQuery (for navigation) There should be text (html) in the center When you click (or hover) the next item, the center content should change, and also the background color. jquery. html.

Css Radial Animation? The 19 Detailed Answer
1 2 3
4- 13
- Click here

jQuery Radial Menu Control Circle Menu Syncfusion
HTML, SCSS & jQuery Radial Menu made simple.Show me your support :)https://www.buymeacoffee.com/webeffectshttps://ko-fi.com/webeffectshttps://trakteer.id/web.